昆山小程序开发 技术篇

小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
2016年9月份 张晓龙 开了一个发布会
2017年1月9日正式上线
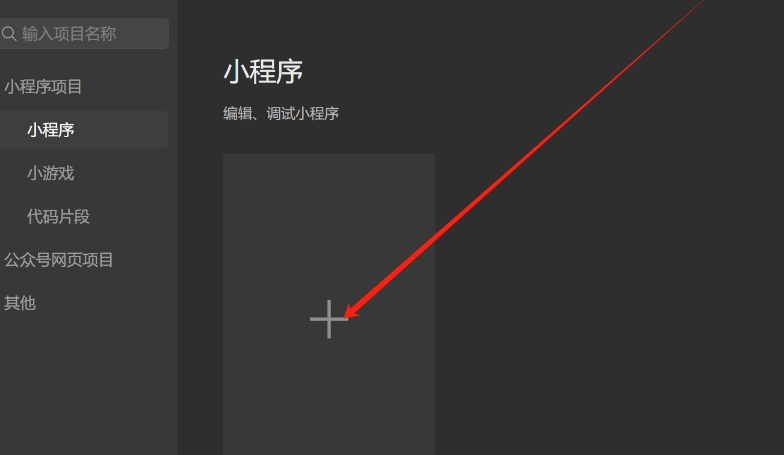
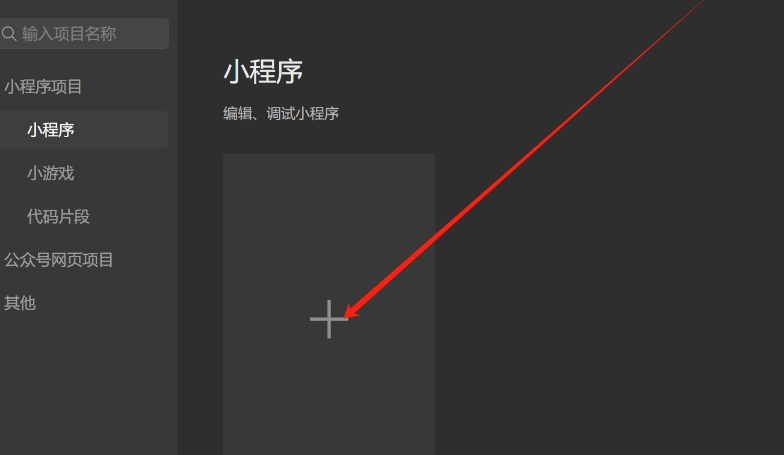
一、微信小程序创建新项目
微信开放平台
注册微信小程序账号:
小程序AppID的获取
在小程序中,所有碰见json结尾的文件都是配置文件

app文件:应用文件,文件名不能变
app.js 主逻辑文件,入口文件,最先执行的文件, 相当于vue中main.js,必须有
app.wxss 全局样式文件,非必须文件
app.json 全局配置文件, 必须有
项目对编辑器的配置文件
project.config.json

utils 目录 工具
非必须的,工具文件,写一些公共的js文件
pages 目录, 页面目录
index 页面目录,
index.wxml 页面目录 (html)
index.wxss 页面样式 ( css)
index.js 页面逻辑 (js)
index.json 页面配置
logs 页面目录
logs.wxml
logs.wxss
logs.js
logs.json
vue的组件 .vue文件: style template script
小程序中的块级元素:view组件,行内元素:text组件,
小程序中没有a标签,但是用路由标签来代替,后面说。
hello
2.3、样式单位介绍
一般情况下,移动端的设计稿的水平尺寸一般是是750px 或者 1125px,都是375的倍数。
小程序中常用的单位是rpx,responsive px 宽度自适应单位
1px = 2rpx, 所以设计稿上的100px ,小程序中就要写成200rpx

(测试 不能正常打开)

根据用户需求开发不能代码,满足用户需求。 包含(功能,样式,美工)等。